var character = spritify({ image: '/path/character.png' });
In order for Spritify to correctly identify and setup your sprite image, it must be configured a certain way. The "movementType" will determine how the sprite image will need to be setup. There are some default parameters that apply to the sprite image no matter what "movementType" your application will use.
Each state will be allowed as many frames as needed. However, each state within the same sprite will need to all contain the same number of frames. For example, if within the sprite 4 frames are used for the left walking animation, then within the same sprite image 4 frames must be used for the right walking animation.
Every frame must be exactly the same size. For every state and every frame, the sprite must be the same size. If you are planning on having a sprite 32px by 32px, then every state and frame must stay that size. The sprite does not have to be square. Your sprite image could be 128px by 70px, however, every state and frame will need to be 128px by 70px.

Setting up an Eight Directional movementType
var character = spritify({ movementType: '8dir', image: '/path/8dir-character.png' });
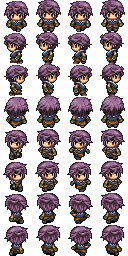
To the right is an example of how to setup your sprite image for an eight direction "movementType". The eight direction "movementType" allows your sprite object to move in all four cardinal directions as well as Up and Left, Up and Right, Down and Left, and Down and Right. The very top row of sprite image will contain the facing down state. Each frame within the state is 32px by 32px. The next row will contain the left facing state. The row after that contains the right facing state. The next row will contain the up facing state. After the four cardinal directions are covered, the next four rows contain the down and left, down and right, up and left, and up and right respectively.

Setting up a Four Directional movementType (default)
var character = spritify({ movementType: '4dir', image: '/path/4dir-character.png' });
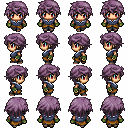
To the right is an example of how to setup your sprite image for a four direction "movementType". The four direction "movementType" allows your sprite object to move in all four cardinal directions. The very top row of sprite image will contain the facing down state. Each frame within the state is 32px by 32px. The next row will contain the left facing state. The row after that contains the right facing state. The final row will contain the up facing state.

Setting up a Linear Left and Right movementType
var character = spritify({ movementType: 'linearLR', image: '/path/LR-character.png' });
To the right is an example of how to setup your sprite image for a linear left and right "movementType". The linear left and right "movementType" allows your sprite object to move only horizontal. The top row of the sprite image will contain the left facing state. Each frame within the state is 32px by 32px. The next row will contain the right facing state.

Setting up a Linear Up and Down movementType
var character = spritify({ movementType: 'linearUD', image: '/path/LR-character.png' });
To the right is an example of how to setup your sprite image for a linear up and down "movementType". The linear up and down "movementType" allows your sprite object to move only vertical. The top row of the sprite image will contain the down facing state. Each frame within the state is 32px by 32px. The next row will contain the up facing state.

